In the vast cosmos of the digital universe, where website designs are as numerous as stars, having a design that stands out is pivotal. With Firefly’s expertise, let your website designs shine brighter, guiding users through the digital galaxy.
1. Importance of Responsive and Adaptive Design
Today, users access websites from a multitude of devices — from desktop monitors to Androids, iPhones, iPads, and even smartwatches. A responsive design ensures that your website adjusts and looks optimal across all these devices, providing a consistent user experience.
An adaptive design takes this a step further. It doesn’t just adjust; it is built to provide an optimized experience specifically for the device’s capabilities and screen size. For businesses, this means catering to a wider audience without compromising on the user experience.
2. The Psychology of Colour and Typography in Web Design
Colours evoke emotions. The blue hue might instil a sense of trust, while a vibrant red could ignite passion or urgency. When selecting a colour palette for your website, consider the emotions you want to elicit from your audience.
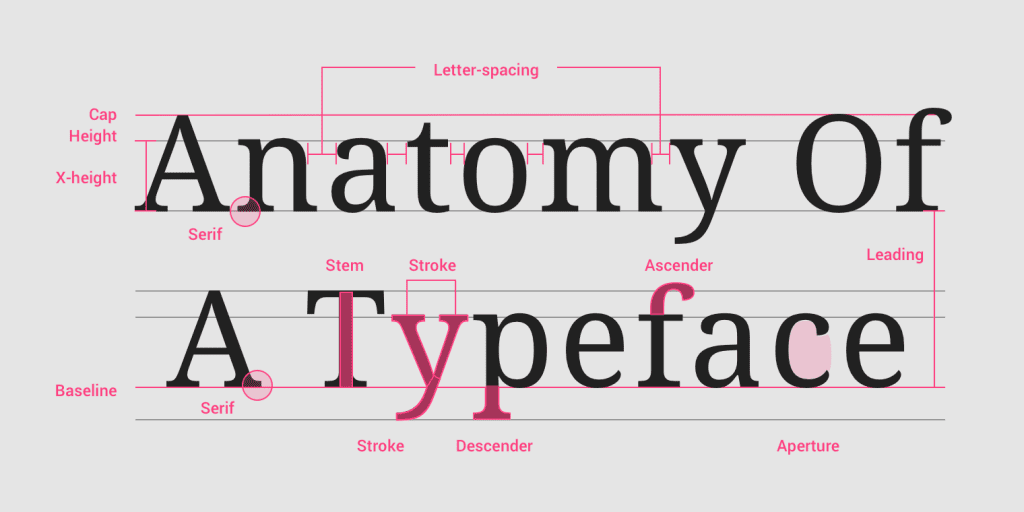
Typography, often overlooked, carries similar weight. Fonts need to be legible, but they also convey mood. A professional firm might opt for a serif font to convey authority and tradition, while a creative agency might lean towards playful and modern sans-serif fonts.
3. User Experience (UX) and User Interface (UI) Essentials
UX is the overall experience a user has on your site, and UI is the series of screens, pages, and visual elements they interact with. They’re basically two sides of the same coin, science if you will.
Good UX ensures visitors find what they’re looking for with ease, leading to increased satisfaction and conversions. UI, on the other hand, enhances this experience with intuitive design elements. It’s not just about the placement of a button, but also its colour, size, and even the text on top of it.
Tips for Crafting your Stellar Website Design:
-
Stay Updated: Web design trends evolve. What was in vogue yesterday might be outdated today. Keep an eye on design trends but prioritize timelessness over fleeting fads.
-
Feedback is Gold: Regularly seek feedback. Sometimes, a fresh pair of eyes can spot what you might have missed.
-
Mobile-First: Given the significant shift towards mobile browsing, design with mobile in mind and then adapt for larger screens.
-
Limit Choices: While it’s tempting to offer users multiple options, too many choices can lead to decision paralysis. Keep it simple and direct. What do you want your visitors to do?
-
Loading Times Matter: No matter how beautiful your site, if it takes ages to load, users will abandon it. Optimize images, scripts, and leverage browser caching.